.png)
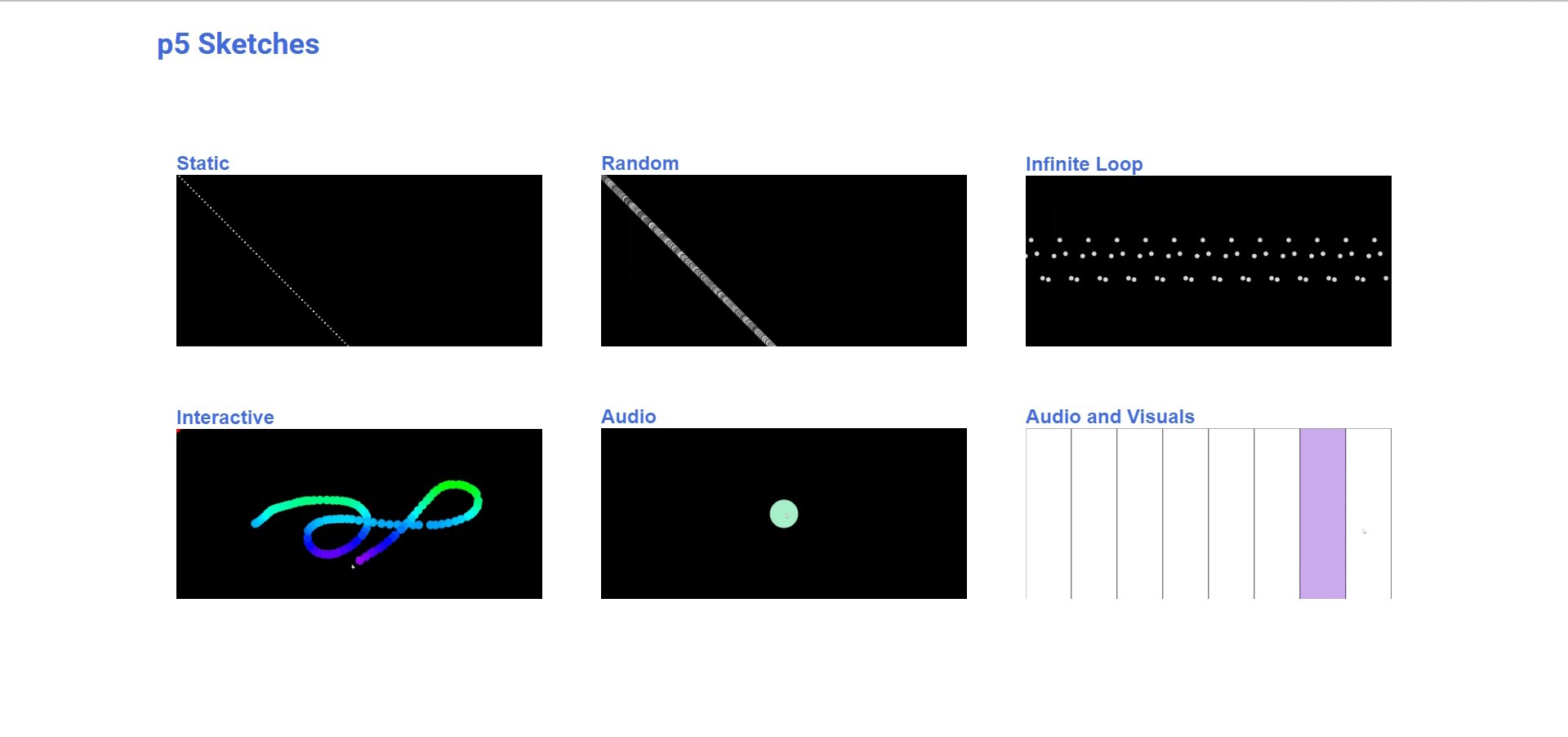
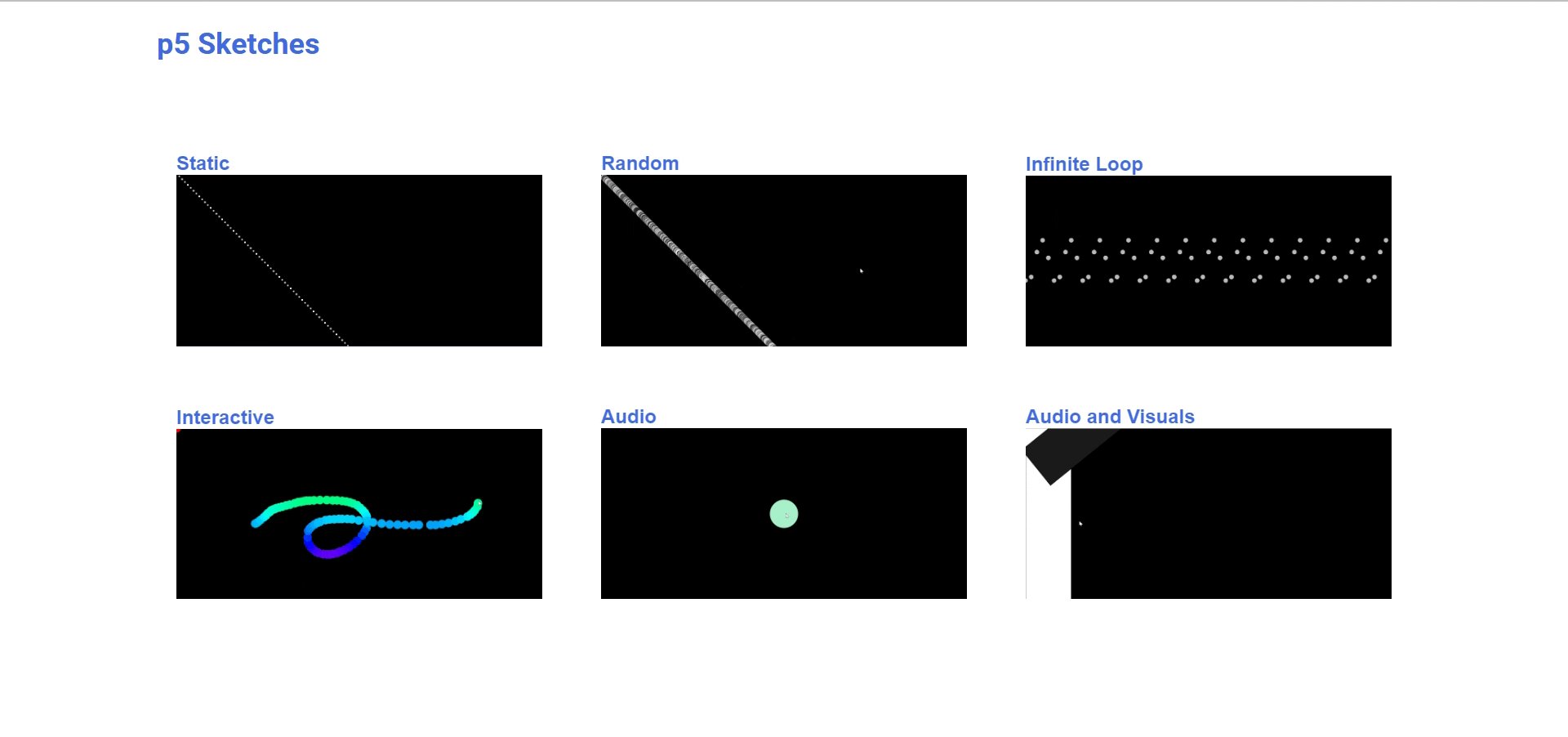
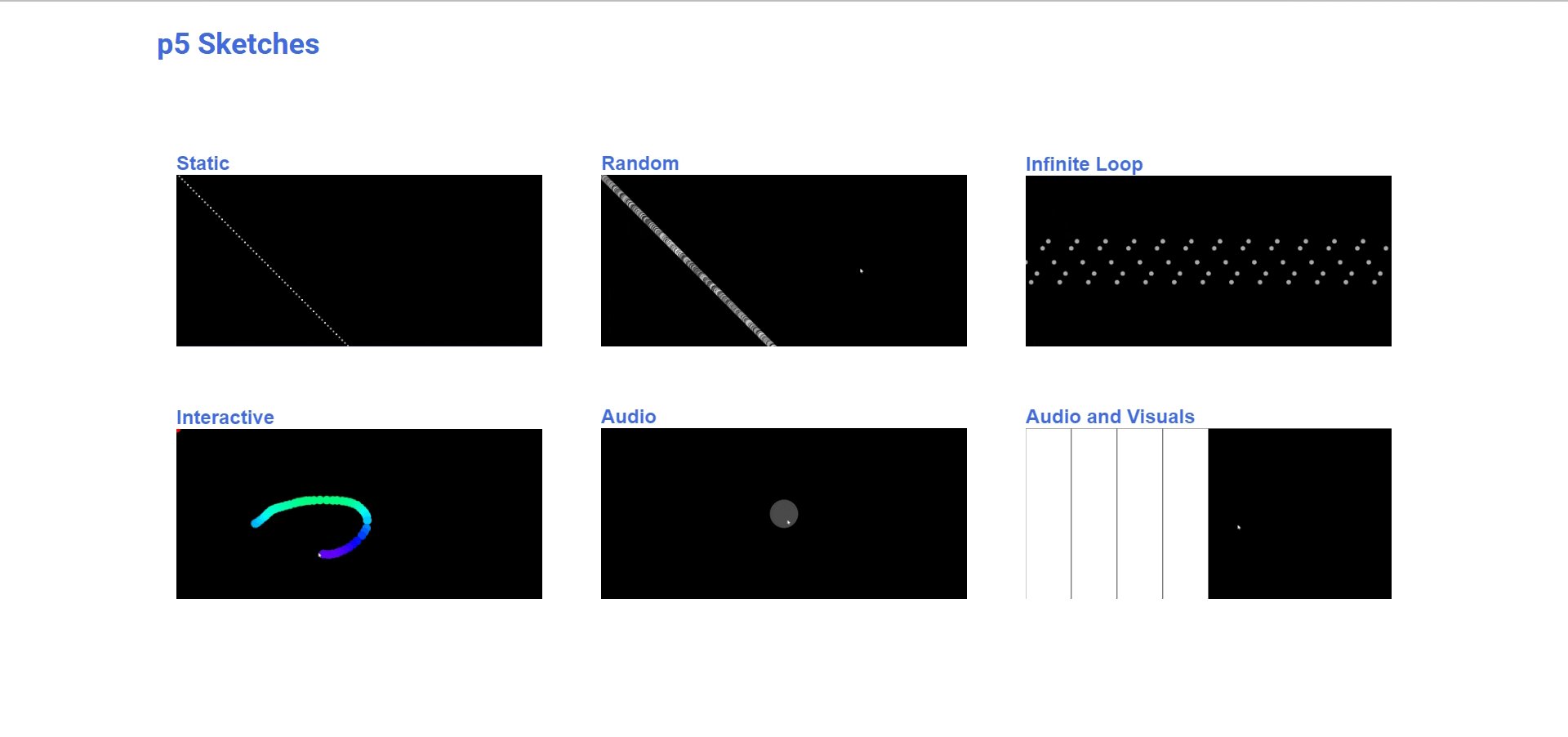
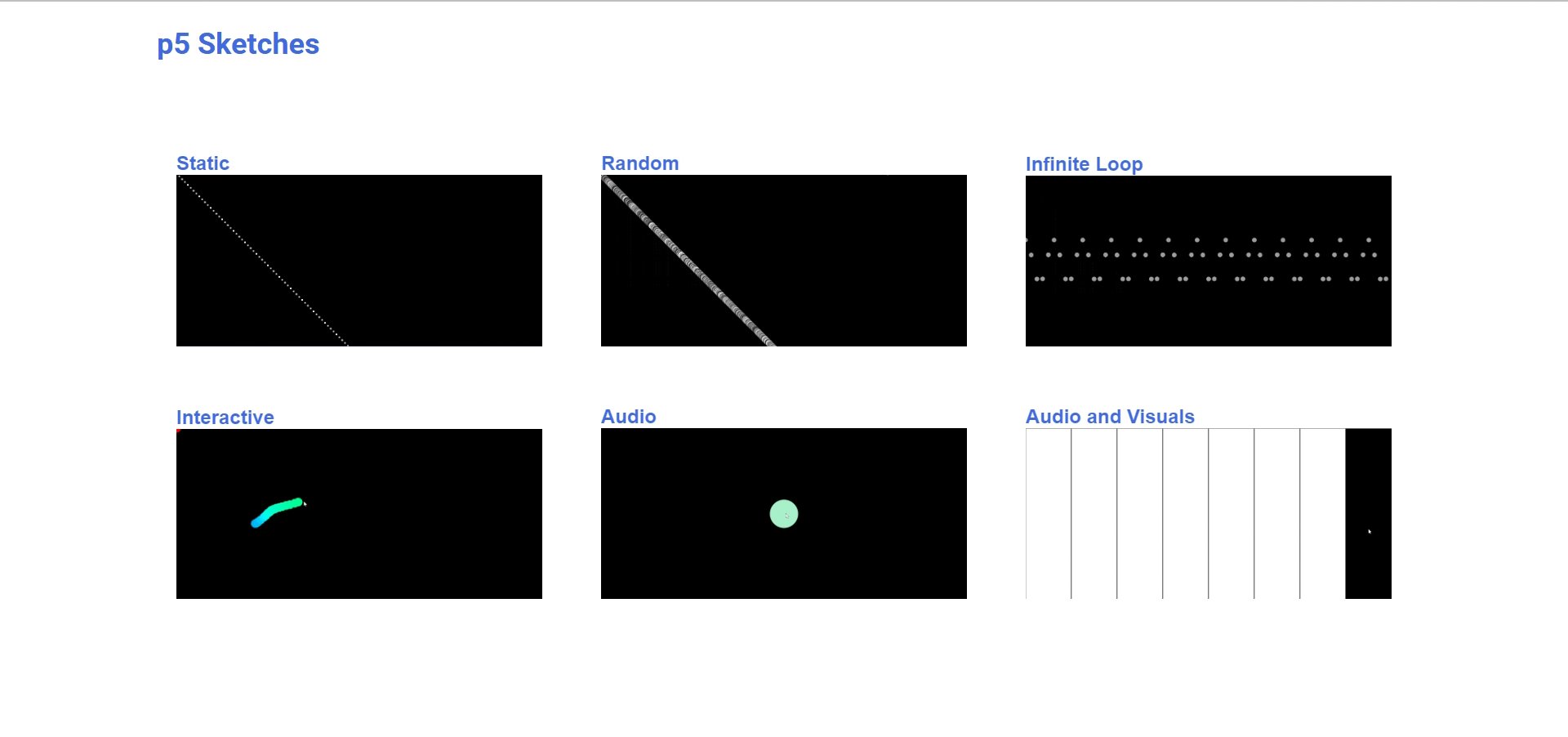
The core functionality of my project is to create a gallery page which displays various p5 sketches, including a static image, a static artwork with randomness, an infinite loop, an interactive sketch, a sketch that outputs audio, and a sketch that creates audio and visuals based on user input. Here is a link to the GitHub repository where the code for my sketches are hosted: https://github.com/yumingt/yumingt.github.io/tree/master/project2. To run the code, simply clone the repository, and run it locally or copy the Javascript from the html files of each sketch into p5.
Here is a gif of my p5 gallery:

Here are the steps that outline my process for this project:
.png)
An issue that I encountered was that my sketches that involved audio did not play the audio when accessed from my gallery page even though it worked in the p5.js environment.
I resolved this problem by adding the following script tags to the head of my html code:
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.4.0/p5.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.4.0/addons/p5.sound.min.js"></script>
This fix taught me that I should always check to make sure that I've properly imported libraries before trying to use them.
Thank you to the p5 documentation and Hannah for providing great example code.