.png)
The core functionality of my project is to create a 2D endless runner using p5.play with a login flow that uses Firebase authentication and also building a handheld controller that can be used to play the game using p5.serialserver. By using Firebase authentication, the users scores are saved to a database and the game displays a leaderboard of the top 5 scores to the left of the gameview. When playing the game with the controller, the left button is used to jump and the right button ends the game. If you hit an obstacle then the game is over. Here is a link to the GitHub repository where the code for my game is hosted: https://github.com/yumingt/quatrun2
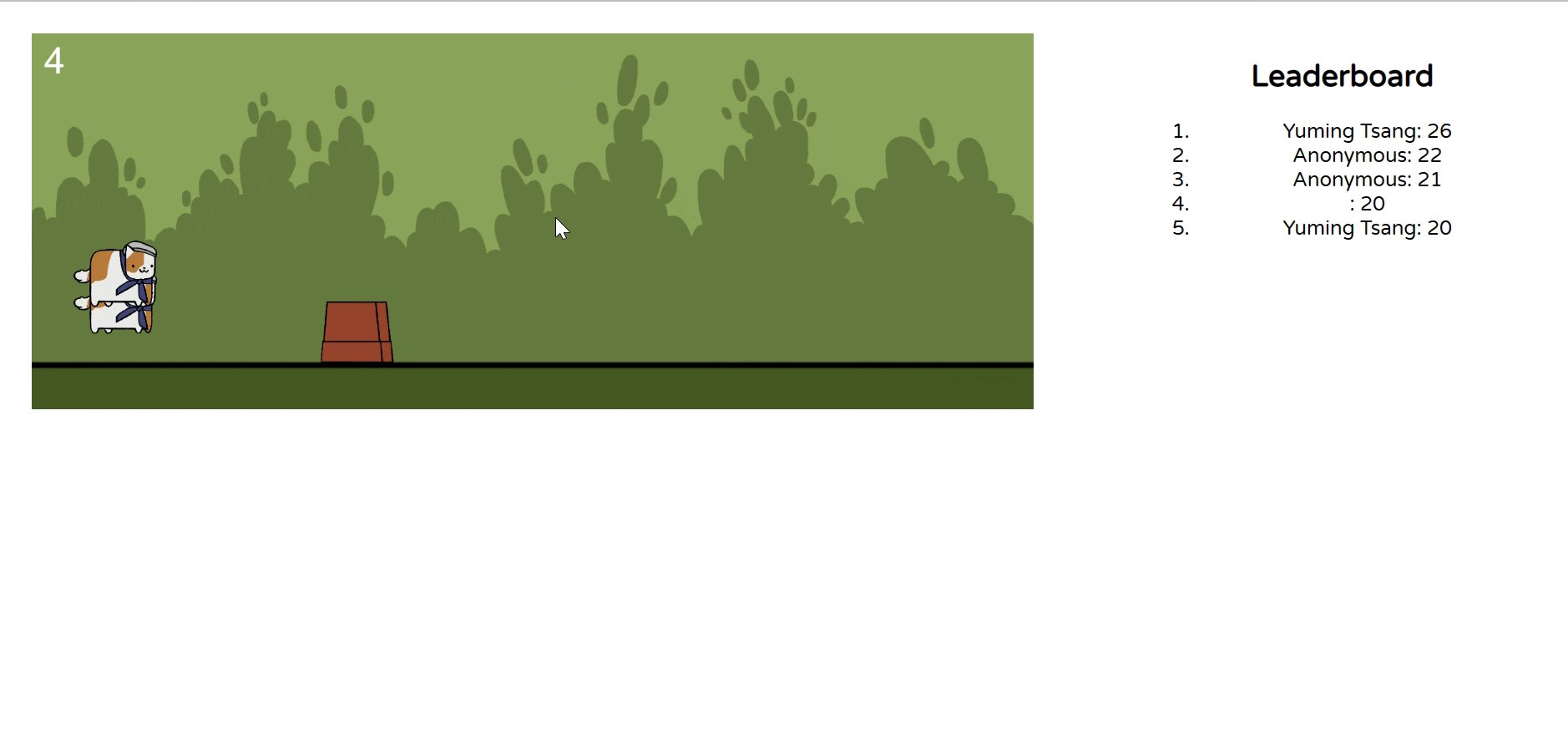
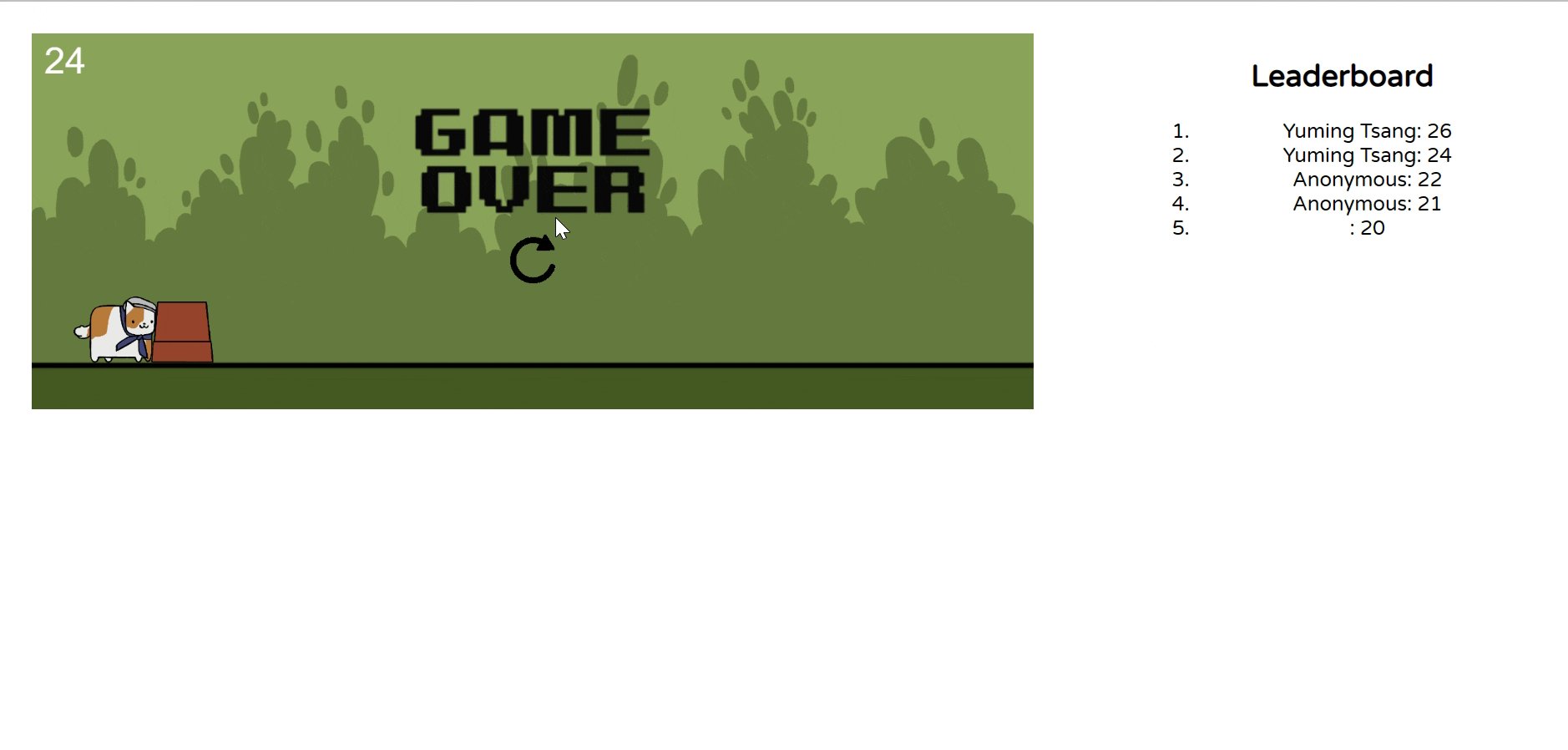
Here is a gif of the Firebase login flow and gameplay:

Here is a gif of the game being played with the controller:

Here are the steps that outline my process for this project since the prototype version:
.png)
An issue that I encountered was that my p5 functions in sketch.js stopped running after I added in Firebased configuration code.
I resolved this problem by seperating the Firebase code and p5.js code into seperate code files and displaying my game in an iframe. I also used the iframe to communicate with the parent site in order to build the leaderboard.
This fix taught me more about how to work with iframes since it was a concept that was previously unfamiliar to me. This is the code structure that I used to render the iframe in my index.js file:
const gameView = () => {
renderLeaderboard()
return html`
<iframe id="game-iframe" src="sketch.html"></iframe>
`;
}
Thank you to my friend Aly Stuart for letting me use her artwork in this game and Andy Shaw, Timothy Chen, and Professor Hannah Twigg-Smith for helping me debug my code.